中文字体不像英文字体那样,26个大小写字母加一些标点符号就能凑成一套字体文件,轻量小巧。中文中光是常用的汉字就有3500个,所以一套中文字体文件往往会达到3、4mb,多的也有8mb等,如果在web中使用服务器端的中文字体,光是等待加载就要花去不少时间,所以为了使加载速度提升,我们可以采用字体子集化方案。
何为子集化
子集化即从源字体文件中抽取出需要使用到的文字,生成一份新的字体文件,这样操作之后的字体文件如果只有几百个汉字的话,可将字体文件降至几百甚至几十kb,在应用于web时将大大提高加载速度。
如何使用python将字体子集化
python已有许多操作字体的第三方模块,我们采用使用广泛的fontTools。下面我直接写出调用代码:
from fontTools.ttLib import TTFont
from fontTools.subset import Subsetter
font = TTFont('WenCangShuFang-2.ttf')#传入源字体文件
subsetter = Subsetter()
subsetter.populate(text="python字体子集化方案的实现")#输入需要子集化的文本内容
subsetter.subset(font)
font.save("newfont.ttf")#生成新的子集字体文件
这样,仅包含“python字体子集化方案的实现”这几个字的字体文件就生成了,生成的子集化字体文件仅有5kb。

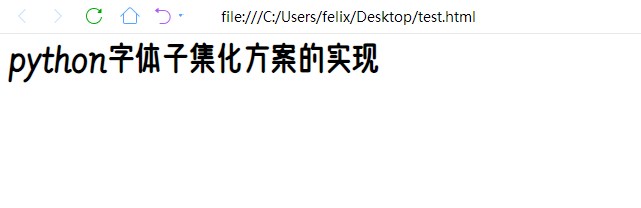
我们写一个简单的html来调用该字体文件试试
<html>
<head>
<style>
@font-face {
font-family: 'WenCangShuFang-2';
src: url('newfont.ttf') format('truetype');
}
h1{font-family:'WenCangShuFang-2'}
</style>
</head>
<body>
<h1>python字体子集化方案的实现</h1>
</body>
</html>

其他
这样一来,对于一些页面中需要特定字体且基本不变的地方,我们都可以这样生成一套子集化的字体文件,减小文件大小,提升页面加载速度。
如果字体需要应用于经常变化的内容,比如文章标题及正文,那么可以稍作变通,将该子集化的功能封装成一个api,比如使用flask针对该功能写一个路由,接受参数包括:字体名称(确保服务器有该字体文件)、需子集化的内容,然后根据内容生成一个md5的新字体名称,接着进行子集化操作,子集化的字体文件保存在服务器当中,最后路由返回该子集化字体的静态文件地址。
当然以上只是其中一种思路,实现手段还有很多,仅抛砖引玉。
-
最新文章
- 爱尔法鲁酒吧问题python实现,复杂经济学博弈论自组织自适应系统
- python字体子集化
- 一些用平板画的画和用flipaclip画的动画
- phpcms通用缓存装饰器,给函数的输出增加缓存
- python根据行业根词及百度百科提取行业属性
- python使用朴素贝叶斯实现简单中文文本分类
- 基于时间戳与对称加密实现简单的token验证
- 递归打印出树形结构数据(多层级数据)(小思考)
-
最新随笔
- 海洋公园逛逛(ps:北极熊馆动物状态都感觉不太好)
- 半夜梦到一段诗,但醒来不太记得全部,让deepseek续写一下,我只记得前面是: “当元论状赵金海,不出凭栏***” 至于为什么会突然起来记下这段诗,是空调水一直滴在琴上,给我吵醒了(惊醒!),深圳台风刚过,湿度大
- 渐变
- 周末打开摩尔庄园给拉姆喂点吃的,碰到个大佬带着同服的一群人去一大堆以前的老场景逛嘞。对我来说,印象最深刻的是浆果丛林刚开放的那段时间。
- 稍微调整一下首页样式(旧 → 新)
- 给随笔页面加了个动态加载的功能,不然一次性加载太多图片访问有点慢
- 这个桥去年来看的时候貌似还没有
- 中秋经典BGM:滴滴滴
 粤公网安备 44030702002444号
粤公网安备 44030702002444号