现在我们来到了flask教程的第四章,这一章我们来学习一下如何处理用户向flask传输的数据。
在开始学习之前,我先分享一下http请求中常见的两种方法,分别是GET和POST。
GET和POST方法
GET
GET顾名思义,即获取,通过url向服务端获取页面或数据,比如访问https://www.baidu.com,就是使用GET方法向服务器发起请求,获取百度的主页。
而GET方法要想向服务端传输数据就需要在url上操作,比如https://www.baidu.com/s?wd=felix,当访问这一个地址时,其中wd=felix就是传输的参数,百度的服务器获取到了这个参数,就会返回对应的搜索结果页。url中用?来分隔固定地址和动态参数,其中等号左边为参数名,右边为对应的值。
如果有多个参数的话,就通过&来分隔多个参数,例如https://www.baidu.com/s?wd=felix&ie=UTF-8,这个url就一次传输了两个参数,分别是wd=felix以及ie=UTF-8。
而这个url中的参数有一个专门的名字,叫做查询字符串(Query String)。
POST
POST方法一般专门用作于传输数据,相较于GET来说,POST会更加安全,不会将数据暴露在url上,所以一般在登陆功能或者提交较多数据时会使用POST方法。而且POST相较于GET方法来说,对于大小没有限制,所以可以传输更多的内容。
更多关于POST的细节将在下一篇的表单处理中分享,下面我们先来聊一聊如何在flask中处理查询字符串,即url中的参数吧。
flask处理查询字符串
在flask中,我们可以通过flask提供的request方法来获取url中的参数。
frog.py
from flask import request
@app.route('/post/')
def posts():
page=request.args.get('page')
return '<h1>%s</h1>' % page
我们可以通过request.args.get('参数名')来获得对应的参数,如果没有这个参数则返回None
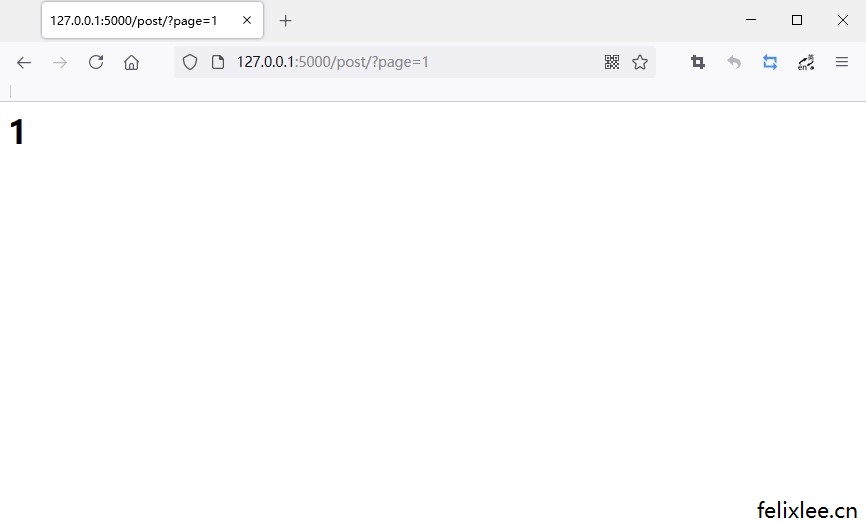
接下来我们打开浏览器,在地址栏输入http://127.0.0.1:5000/post/?page=1,回车,我们就可以看到,页面返回的就是我们在url中输入的参数了。

是不是很简单呢?
查询字符串的应用场景
查询字符串在一些分页、搜索、简单查询页面时都会经常用到,它有一个特点就是变换频繁,灵活。
比如百度的搜索url就是这样的https://www.baidu.com/s?wd=felix
某个列表页的第二页
http://www.felixlee.cn/post/?page=2
某个搜索页
http://www.felixlee.cn/search?wd=关键词
以上便是关于flask处理查询字符串的一些介绍啦,之后我们会经常见到它,还是比较简单的。
拓展阅读
在很多php的项目上,常会有一个入口文件index.php,然后整个网站的所有操作和页面都可以基于这个入口文件的url搭配上一些参数来完成。
比如列表页可能是这种形式http://www.felixlee.cn/index.php?type=list&catid=1&page=1
文章页的url可能是这种形式https://www.felixlee.cn/index.php?type=show&id=1
然后再搭配上一些伪静态的规则可以生成我们一般常见的更加直观且对seo有利的静态地址。可以说php是使用查询字符串比较频繁的一种语言了。
那么我们下一篇再见吧。
-
最新文章
- 爱尔法鲁酒吧问题python实现,复杂经济学博弈论自组织自适应系统
- python字体子集化
- 一些用平板画的画和用flipaclip画的动画
- phpcms通用缓存装饰器,给函数的输出增加缓存
- python根据行业根词及百度百科提取行业属性
- python使用朴素贝叶斯实现简单中文文本分类
- 基于时间戳与对称加密实现简单的token验证
- 递归打印出树形结构数据(多层级数据)(小思考)
-
最新随笔
- 海洋公园逛逛(ps:北极熊馆动物状态都感觉不太好)
- 半夜梦到一段诗,但醒来不太记得全部,让deepseek续写一下,我只记得前面是: “当元论状赵金海,不出凭栏***” 至于为什么会突然起来记下这段诗,是空调水一直滴在琴上,给我吵醒了(惊醒!),深圳台风刚过,湿度大
- 渐变
- 周末打开摩尔庄园给拉姆喂点吃的,碰到个大佬带着同服的一群人去一大堆以前的老场景逛嘞。对我来说,印象最深刻的是浆果丛林刚开放的那段时间。
- 稍微调整一下首页样式(旧 → 新)
- 给随笔页面加了个动态加载的功能,不然一次性加载太多图片访问有点慢
- 这个桥去年来看的时候貌似还没有
- 中秋经典BGM:滴滴滴
 粤公网安备 44030702002444号
粤公网安备 44030702002444号