之前在做一个吉他谱网站项目的时候一直想找一款可以在网页端渲染gp5格式乐谱(即guitar pro5的默认乐谱格式)的前端插件,不过一直没有找到合适的,就这样这个项目中止了半年多,但最近终于发现了一个非常不错的插件“AlphaTab”,它支持在网页端渲染乐谱,采用SVG绘制;它不仅支持gp5,也同样支持gp3、gp4、gpx,还支持一种专门为AlphaTab创造的用文本表示的乐谱格式。除了在它的官网有一些简单的教程,网上就没有找到什么教程说这个插件了,所以在看了它在github上面的demo之后,就想着写一个简单的关于如何使用alphatab的教程。
下载插件
这下面是alphatab的下载地址
下载之后将压缩文件中的JavaScript文件夹复制出来。
准备一个gp5格式的乐谱文件
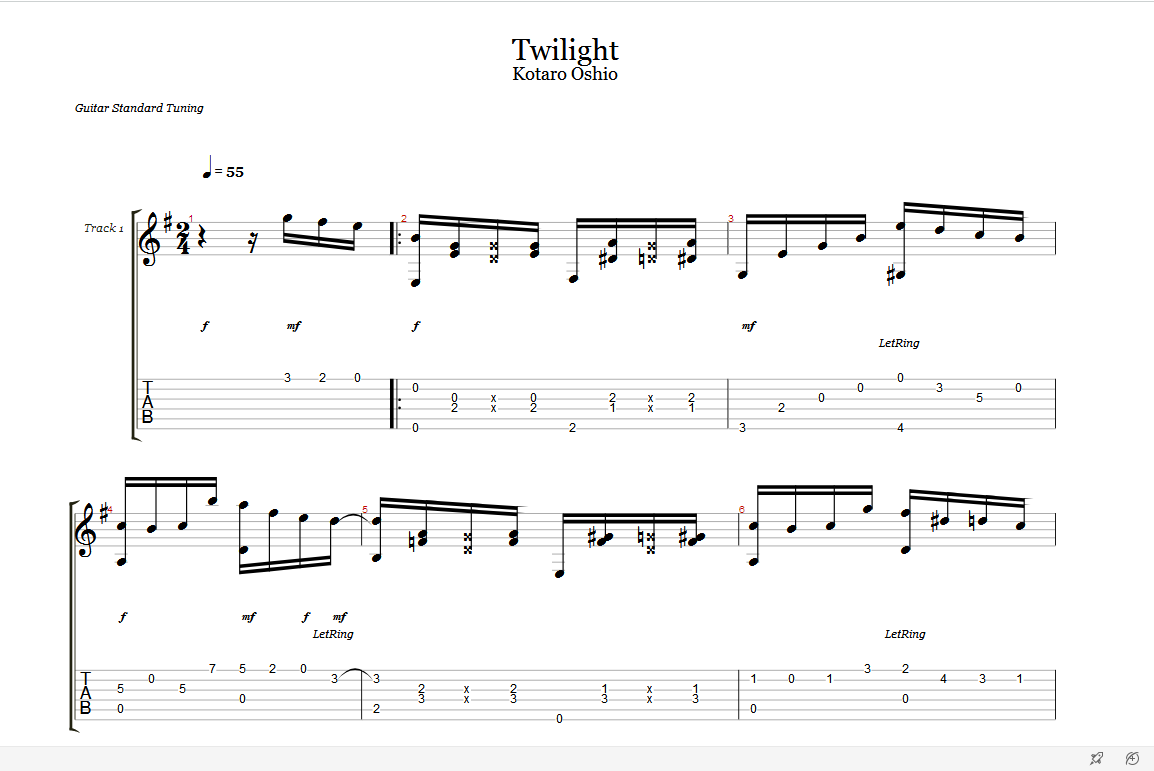
我在网上找了一个押尾光太郎的twilight的gp5格式的吉他指弹谱,我们将用这个乐谱来测试
代码部分
在在页面中引入 jquery和下载下来的JavaScript文件夹中的swfobject.js和alphaTab.min.js,然后再初始化alphatab,并指定gp5文件的路径。
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width,initial-scale=1.0'>
<link href="https://s2.pstatp.com/cdn/expire-1-M/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel='stylesheet'>
<script src="https://s1.pstatp.com/cdn/expire-1-M/jquery/2.2.1/jquery.min.js" type="application/javascript"></script>
<script src="https://s2.pstatp.com/cdn/expire-1-M/twitter-bootstrap/3.3.7/js/bootstrap.min.js" type="application/javascript"></script>
<!-- 引入alphatab的js文件 -->
<script type="text/javascript" src="JavaScript/swfobject.js"></script>
<script type="text/javascript" src="JavaScript/alphaTab.min.js"></script>
<title>twilight</title>
<script>
</script>
</head>
<body>
<div class='container'>
<div class='row'>
<div id='alphatab'></div>
</div>
</div>
</body>
<script>
<!--初始化alphatab并指定gp5文件路径-->
$('#alphatab').alphaTab({
file: 'twilight.gp5',
track: [0]
})
</script>
</html>
打开浏览器查看
这样就可以在网页端显示gp5格式文件了。
如果无法加载gp5文件出现了这样的错误:
Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
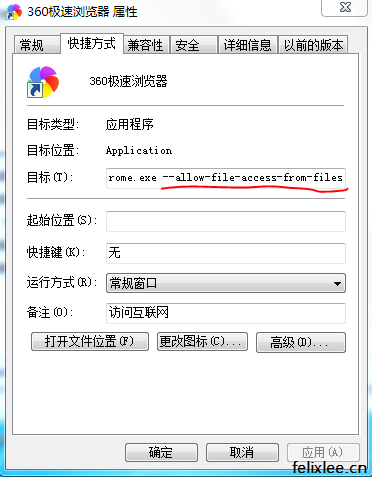
无法加载本地资源,只需要在浏览器的快捷方式中的目标后面添加上--allow-file-access-from-files,然后重启浏览器就行了。
之后部署在服务器上若gp5文件与网页不在同一域名下也可能会出现错误,只要处理好跨域请求就能正常显示。
其他
以上就是关于使用AlphaTab的简单教程啦,希望对有需要的小伙伴有所帮助,然后这个链接(https://www.alphatab.net/ ) 是alphatab的官方网站,可以在这里面下载与查看关于插件的使用教程;有问题的小伙伴欢迎在下面留言,我看到了会及时回复的。
-
最新文章
- 爱尔法鲁酒吧问题python实现,复杂经济学博弈论自组织自适应系统
- python字体子集化
- 一些用平板画的画和用flipaclip画的动画
- phpcms通用缓存装饰器,给函数的输出增加缓存
- python根据行业根词及百度百科提取行业属性
- python使用朴素贝叶斯实现简单中文文本分类
- 基于时间戳与对称加密实现简单的token验证
- 递归打印出树形结构数据(多层级数据)(小思考)
-
最新随笔
- 海洋公园逛逛(ps:北极熊馆动物状态都感觉不太好)
- 半夜梦到一段诗,但醒来不太记得全部,让deepseek续写一下,我只记得前面是: “当元论状赵金海,不出凭栏***” 至于为什么会突然起来记下这段诗,是空调水一直滴在琴上,给我吵醒了(惊醒!),深圳台风刚过,湿度大
- 渐变
- 周末打开摩尔庄园给拉姆喂点吃的,碰到个大佬带着同服的一群人去一大堆以前的老场景逛嘞。对我来说,印象最深刻的是浆果丛林刚开放的那段时间。
- 稍微调整一下首页样式(旧 → 新)
- 给随笔页面加了个动态加载的功能,不然一次性加载太多图片访问有点慢
- 这个桥去年来看的时候貌似还没有
- 中秋经典BGM:滴滴滴


 粤公网安备 44030702002444号
粤公网安备 44030702002444号